jQuery
jQuery是一个兼容多浏览器的javascript库,核心理念是write less,do more(写得更少,做得更多),对javascript进行了封装,是的更加便捷的开发,并且在兼容性方面十分优秀。
jQuery在线手册:http://jquery.cuishifeng.cn/
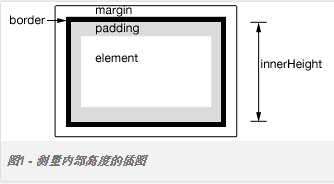
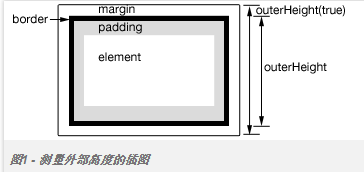
jQuery http://jquery.cuishifeng.cn/ 模块 《=》类库 DOM/BOM/JavaScript的类库 版本: 1.x 最好选1.12 2.x 3.x 转换: jquery对象[0] => Dom对象 Dom对象 => $(Dom对象) 一、查找元素 DOM 10左右 jQuery: 选择器,直接找到某个或者某类标签 1. id $('#id') 2. class $(".c1") 3. 标签 $('a') 4. 组合a $('a') $('.c2') $('a,.c2,#i10') 5. 层级 $('#i10 a') 子子孙孙 $('#i10>a') 儿子 6. 基本 :first :last :eq() 7. 属性 $('[alex]') 具有alex属性的所有标签 $('[alex="123"]') alex属性等于123的标签 $("input[type='text']") $(':text') 实例: 多选,反选,全选 - 选择权 - $('#tb:checkbox').prop('checked'); 获取值 $('#tb:checkbox').prop('checked', true); 设置值 - jQuery方法内置循环: $('#tb:checkbox').xxxx - $('#tb:checkbox').each(function(k){ // k当前索引 // this,DOM,当前循环的元素 $(this) }) - var v = 条件 ? 真值 : 假值 筛选 $('#i1').next() $('#i1').nextAll() $('#i1').nextUntil('#ii1') $('#i1').prev() $('#i1').prevAll() $('#i1').prevUntil('#ii1') $('#i1').parent() $('#i1').parents() $('#i1').parentsUntil() $('#i1').children() $('#i1').siblings() $('#i1').find() $('li:eq(1)') $('li').eq(1) first() last() hasClass(class) 文本操作: $(..).text() # 获取文本内容 $(..).text(“1”) # 设置文本内容 $(..).html() $(..).html("1") $(..).val() $(..).val(..) 样式操作: addClass removeClass toggleClass 属性操作: # 专门用于做自定义属性 $(..).attr('n') $(..).attr('n','v') $(..).removeAttr('n') # 专门用于chekbox,radio $(..).prop('checked') $(..).prop('checked', true) PS: index 获取索引位置 文档处理: append prepend after before remove empty clone css处理 $('t1').css('样式名称', '样式值') 点赞: - $('t1').append() - $('t1').remove() - setInterval - 透明度 1 》 0 - position - 字体大小,位置 位置: $(window).scrollTop() 获取 $(window).scrollTop(0) 设置 scrollLeft([val]) offset().left 指定标签在html中的坐标 offset().top 指定标签在html中的坐标 position() 指定标签相对父标签(relative)标签的坐标 $('i1').height() # 获取标签的高度 纯高度 $('i1').innerHeight() # 获取边框 + 纯高度 + ? $('i1').outerHeight() # 获取边框 + 纯高度 + ? $('i1').outerHeight(true) # 获取边框 + 纯高度 + ? # 纯高度,边框,外边距,内边距 事件 默认事件先执行:checkbox
自定义先执行:a、submitDOM: 三种绑定方式 jQuery: $('.c1').click() $('.c1')..... $('.c1').bind('click',function(){ }) $('.c1').unbind('click',function(){ }) ******************* $('.c').delegate('a', 'click', function(){ }) $('.c').undelegate('a', 'click', function(){ }) $('.c1').on('click', function(){ }) $('.c1').off('click', function(){ }) 阻止事件发生 return false # 当页面框架加载完成之后,自动执行 $(function(){ $(...) }) jQuery扩展: - $.extend $.方法 - $.fn.extend $(..).方法 (function(){ var status = 1; // 封装变量 })(jQuery) 尺寸:alert($(window).height()); //浏览器当前窗口可视区域高度alert($(document).height()); //浏览器当前窗口文档的高度alert($(document.body).height());//浏览器当前窗口文档body的高度alert($(document.body).outerHeight(true));//浏览器当前窗口文档body的总高度 包括border padding marginalert($(window).width()); //浏览器当前窗口可视区域宽度alert($(document).width());//浏览器当前窗口文档对象宽度alert($(document.body).width());//浏览器当前窗口文档body的高度alert($(document.body).outerWidth(true));//浏览器当前窗口文档body的总宽度 包括border padding margin$('i1').height() # 获取标签的高度 纯高度$('i1').innerHeight() # 内部高度(包括padding,但是不包括border)$('i1').outerHeight() # 外部高度(包括padding,border和可选的margin)$('i1').outerHeight(true) # 设置为 true 时,包含margin值# 纯高度,边框,外边距,内边距 

实例:
1、选择器和筛选器


Title 添加
| 1.1.1.11 | 80 | 80 | 编辑 | 删除 |
| 1.1.1.12 | 80 | 80 | 编辑 | 删除 |
| 1.1.1.13 | 80 | 80 | 编辑 | 删除 |
| 1.1.1.14 | 80 | 80 | 编辑 | 删除 |


Title 内容一内容二内容三
2、属性和css




Title
| 选项 | IP | port |
|---|---|---|
| 1.1.1.1 | 80 | |
| 1.1.1.2 | 80 | |
| 1.1.1.3 | 80 |


第一章
第二章
第三章
3、事件


4、扩展


下载:http://files.cnblogs.com/files/wupeiqi/%E7%99%BB%E9%99%86%E6%B3%A8%E5%86%8C.zip
5、ajax和跨域
http://www.cnblogs.com/wupeiqi/articles/5369773.html
